HP格付けチェック-4
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
HP格付けチェック-4
HP格付けチェックの詳細はこちら。
昨日の記事が投げやりのぐだぐだだったことに猛省。
気を取り直してもう少し緩くやっていきます。
今回からレイアウトを変更します。
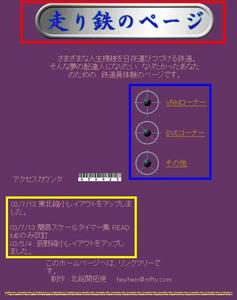
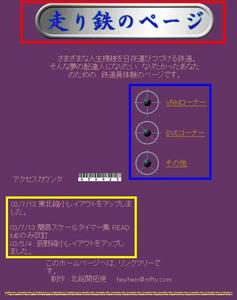
 10番目は北総開拓使氏の「走り鉄のページ」。
10番目は北総開拓使氏の「走り鉄のページ」。
何でも「スケールタイム運転に特化したレイアウト」なるものを公開しているそうです。
一応私は「A列車で行こう」的なものを想像しますが合ってますでしょうかね。
構成はVRMコーナー、BVEコーナー、その他とシンプルになっています。
①タグチェック:39個のエラーがありました。
このHTMLは 27点です。タグが 21種類 48組使われています。
製作はホームページビルダー6。
エラーは「<BODY> の属性の色指定と <BODY BGCOLOR> の色は明度差と色差が不十分」と出ています。
確かに背景が紫で、文字もそれに近い色になっていますが、それほど見えにくい・・・とは思いませんね。
ただ、色を区別し難い障害を持った人(呼称を忘れましたが・・・)にとっては見えにくい可能性があるため、色の違いを十分に取るようにと警告が出ます。
②デザイン
構成自体がシンプルなため、わかりにくいことは無いですが、バランスが悪いのが欠点です。
主な指摘箇所は全画面表示にしたとき、完全に左寄りになってしまうのと、余裕があるにもかかわらず文章が変に改行されていること、リンクの左側にある不自然な空白の三点です。
普通は利用者の画面サイズがわからないのでページの情報は常に真ん中に映る様にするのがセオリーです。
センタリングをしないと悪いとは思いませんが、全画面で表示させた時、画面の左隅っこに記事があると何となく寂しい感じがします。
また変な改行はTable等の枠組みサイズを小さめに設定していることで起こってしまうものです。
これも体制が悪いので横幅を長めに再設定しておくのがいいかと思われます。
三つ目の空白ですが、トップにHPタイトルの文字画像だけでは寂しいので、公開しているレイアウト画像でも表示させてみてはいかがでしょうか。
評価点数65点。
どんなものかわからない編成データやレイアウトはダウンロードをためらってしまいます。
画像一枚あるだけでも「これは面白そうだな」と思われるので、レイアウト一つにつき画像一枚は掲載されることをお勧めします。
ただしトップに何枚も画像を載せることは当然NGですよ~。
 11番目はghost氏のVRMおヴぃえs・・・・・・
11番目はghost氏のVRMおヴぃえs・・・・・・
「VRMovies」です。
一部毒電波が混入いたしました。
失礼しました。
さて、このサイトはghost氏がVRMで作られたムービーの紹介をメインコンテンツとし、他に別ブログ等で論じられているテクニック等を「テクニック集」として公開されています。
なお、別館である「VRM→N」も構成がほぼ同じっぽいので省略します。
①タグチェック:79個のエラーがありました。
このHTMLは 5点です。タグが 21種類 140組使われています。
製作はMicrosoft Fontpage4。
えー、ソースを見てまず一言。
この空白、
ネタですか?
<HTML>宣言を一行目に書いたと思ったら<HEAD>が17行目に来てます。
さらにほとんどの文が一行ごとに多量の空行を挟み</HTML>で終了してからも後ろに謎の空白が7行ほど。
総行数799行ですが、この膨大な空白を全て削除すると125行まで省略できました。
その削除容量、実に1.33KB。
えー、
ネt)略
いや、ソフトのせいであるなら別に関与はしませんが。
②デザイン
適度な場所にバーを入れたり、リンクがハッキリと見易かったり◎。
特に更新履歴が日付、更新内容、更新場所のリンクとまとめられているのも使い勝手が良くて大変良いです。
こういう所は頻繁に更新すると設定が面倒でしょうが、ご苦労なことです。
駄目出しは表紙画像が乏しいことと、白抜き文字です。
「VRM→N」もそうですが、トップ絵がどちらもバナーになっていて寂しい感じがします。
メインコンテンツがムービー公開ならムービーで使用したレイアウトの写真でも載せてみたらいかがでしょうか?
あと、メニュー上の緑バーに書かれている白文字ですが、ぶっちゃけ見えにくいです。
背景が明るいのでバーを暗めにして白抜きにするか、このまま灰色の文字に変更するかのどちらかがよろしいかと。
評価点数85点。そんなに駄目出しするとこなかったなぁ。
余談ですが、ムービーのページをもう一個作ってYoutube動画館なんてのはどうでしょうかね?
 12番目はtoukaidou211氏の「鉄道画像」ホームページです。
12番目はtoukaidou211氏の「鉄道画像」ホームページです。
どこまでが正式名称なのかわからなかったのでひとまずこれで。(笑)
内容はなんと言っても膨大な量の画像があること。
V2~V4の内容もここまで写真が多いとよくわかります。
私も参考にさせて頂きました。
①タグチェック:422個のエラーがありました。
このHTMLは -343点です。タグが 23種類 456組使われています。
製作は手書き。
Infoseekの馬鹿AIが変な所にタグ突っ込んだおかげでAnotherHTML-lintが</HEAD>を読み込んでくれない・・・。
あそこはメールといい、ブログ管理といい、システム管理が雑だなぁ。
(注:メールサーバは大量のスパムで常に負荷MAX。ブログはアフェ目的のBotが大量発生中。トラックバックが鬱陶しく、いい迷惑)
えーと、どれが手書きエラーか判別が難しいですが、まず<LI>に対応する終了タグ</LI>が書かれていないです。
使用している回数が多いのでごっつい減点が出ています。
あと<Font>ですが、指定できるサイズは±1~7です。注意。
②デザイン
トップページ長~~~い。
多分VRM界最長かと思われます。
で、ちょっと個人的に不要かな?と思われるものを指摘していきたいと思います。
まず、ブログにリンクの貼っているGif画像。
そっちに誘導したい気もわかりますが、とりあえず後ろに回します。
てか、HPが全体的に左寄せなのにこの画像だけ右寄せなのは何故?
次に更新記録ですが、間のスペースは不要かと。
また、体裁を整える意味で「更新日時→更新内容」と書いたほうが見栄えは良いと思います。
んでもって、出てきましたWebマスコット。
はい、削除。
次の空港写真とGT4ですが、これは別ページに移動したほうが良いかと。
タイトルが鉄道写真なのにトップ絵が飛行機やら車では何となく、名に反するような気がします。
リンクバナーと掲示板云々は一番最後。
その次の項目はフテーキ日記・・・リンクあるし。(笑)
で、やっとメインコンテンツにたどり着く訳ですな。
長い。
評価点数30点。
個人的にはやはりメインコンテンツは一番上にしたほうが良いと思います。
その後が注意書きやリンク等ですかね。
写真メインのコンテンツなのでHP自体は割と物置っぽく作られていますが、少し整備してやるだけで、雑多な物置も洒落たガレージショップ並に整えられるので、チャレンジしてみてください。
んでもってV4の写真、まだですか?(笑)
そろそろHP製作の傾向や共通点などが見えてきそうですね。
でわでわ。
昨日の記事が投げやりのぐだぐだだったことに猛省。
気を取り直してもう少し緩くやっていきます。
今回からレイアウトを変更します。
 10番目は北総開拓使氏の「走り鉄のページ」。
10番目は北総開拓使氏の「走り鉄のページ」。何でも「スケールタイム運転に特化したレイアウト」なるものを公開しているそうです。
一応私は「A列車で行こう」的なものを想像しますが合ってますでしょうかね。
構成はVRMコーナー、BVEコーナー、その他とシンプルになっています。
①タグチェック:39個のエラーがありました。
このHTMLは 27点です。タグが 21種類 48組使われています。
製作はホームページビルダー6。
エラーは「<BODY> の属性の色指定と <BODY BGCOLOR> の色は明度差と色差が不十分」と出ています。
確かに背景が紫で、文字もそれに近い色になっていますが、それほど見えにくい・・・とは思いませんね。
ただ、色を区別し難い障害を持った人(呼称を忘れましたが・・・)にとっては見えにくい可能性があるため、色の違いを十分に取るようにと警告が出ます。
②デザイン
構成自体がシンプルなため、わかりにくいことは無いですが、バランスが悪いのが欠点です。
主な指摘箇所は全画面表示にしたとき、完全に左寄りになってしまうのと、余裕があるにもかかわらず文章が変に改行されていること、リンクの左側にある不自然な空白の三点です。
普通は利用者の画面サイズがわからないのでページの情報は常に真ん中に映る様にするのがセオリーです。
センタリングをしないと悪いとは思いませんが、全画面で表示させた時、画面の左隅っこに記事があると何となく寂しい感じがします。
また変な改行はTable等の枠組みサイズを小さめに設定していることで起こってしまうものです。
これも体制が悪いので横幅を長めに再設定しておくのがいいかと思われます。
三つ目の空白ですが、トップにHPタイトルの文字画像だけでは寂しいので、公開しているレイアウト画像でも表示させてみてはいかがでしょうか。
評価点数65点。
どんなものかわからない編成データやレイアウトはダウンロードをためらってしまいます。
画像一枚あるだけでも「これは面白そうだな」と思われるので、レイアウト一つにつき画像一枚は掲載されることをお勧めします。
ただしトップに何枚も画像を載せることは当然NGですよ~。
 11番目はghost氏のVRMおヴぃえs・・・・・・
11番目はghost氏のVRMおヴぃえs・・・・・・「VRMovies」です。
一部毒電波が混入いたしました。
失礼しました。
さて、このサイトはghost氏がVRMで作られたムービーの紹介をメインコンテンツとし、他に別ブログ等で論じられているテクニック等を「テクニック集」として公開されています。
なお、別館である「VRM→N」も構成がほぼ同じっぽいので省略します。
①タグチェック:79個のエラーがありました。
このHTMLは 5点です。タグが 21種類 140組使われています。
製作はMicrosoft Fontpage4。
えー、ソースを見てまず一言。
この空白、
ネタですか?
<HTML>宣言を一行目に書いたと思ったら<HEAD>が17行目に来てます。
さらにほとんどの文が一行ごとに多量の空行を挟み</HTML>で終了してからも後ろに謎の空白が7行ほど。
総行数799行ですが、この膨大な空白を全て削除すると125行まで省略できました。
その削除容量、実に1.33KB。
えー、
ネt)略
いや、ソフトのせいであるなら別に関与はしませんが。
②デザイン
適度な場所にバーを入れたり、リンクがハッキリと見易かったり◎。
特に更新履歴が日付、更新内容、更新場所のリンクとまとめられているのも使い勝手が良くて大変良いです。
こういう所は頻繁に更新すると設定が面倒でしょうが、ご苦労なことです。
駄目出しは表紙画像が乏しいことと、白抜き文字です。
「VRM→N」もそうですが、トップ絵がどちらもバナーになっていて寂しい感じがします。
メインコンテンツがムービー公開ならムービーで使用したレイアウトの写真でも載せてみたらいかがでしょうか?
あと、メニュー上の緑バーに書かれている白文字ですが、ぶっちゃけ見えにくいです。
背景が明るいのでバーを暗めにして白抜きにするか、このまま灰色の文字に変更するかのどちらかがよろしいかと。
評価点数85点。そんなに駄目出しするとこなかったなぁ。
余談ですが、ムービーのページをもう一個作ってYoutube動画館なんてのはどうでしょうかね?
どこまでが正式名称なのかわからなかったのでひとまずこれで。(笑)
内容はなんと言っても膨大な量の画像があること。
V2~V4の内容もここまで写真が多いとよくわかります。
私も参考にさせて頂きました。
①タグチェック:422個のエラーがありました。
このHTMLは -343点です。タグが 23種類 456組使われています。
製作は手書き。
Infoseekの馬鹿AIが変な所にタグ突っ込んだおかげでAnotherHTML-lintが</HEAD>を読み込んでくれない・・・。
あそこはメールといい、ブログ管理といい、システム管理が雑だなぁ。
(注:メールサーバは大量のスパムで常に負荷MAX。ブログはアフェ目的のBotが大量発生中。トラックバックが鬱陶しく、いい迷惑)
えーと、どれが手書きエラーか判別が難しいですが、まず<LI>に対応する終了タグ</LI>が書かれていないです。
使用している回数が多いのでごっつい減点が出ています。
あと<Font>ですが、指定できるサイズは±1~7です。注意。
②デザイン
トップページ長~~~い。
多分VRM界最長かと思われます。
で、ちょっと個人的に不要かな?と思われるものを指摘していきたいと思います。
まず、ブログにリンクの貼っているGif画像。
そっちに誘導したい気もわかりますが、とりあえず後ろに回します。
てか、HPが全体的に左寄せなのにこの画像だけ右寄せなのは何故?
次に更新記録ですが、間のスペースは不要かと。
また、体裁を整える意味で「更新日時→更新内容」と書いたほうが見栄えは良いと思います。
んでもって、出てきましたWebマスコット。
はい、削除。
次の空港写真とGT4ですが、これは別ページに移動したほうが良いかと。
タイトルが鉄道写真なのにトップ絵が飛行機やら車では何となく、名に反するような気がします。
リンクバナーと掲示板云々は一番最後。
その次の項目はフテーキ日記・・・リンクあるし。(笑)
で、やっとメインコンテンツにたどり着く訳ですな。
長い。
評価点数30点。
個人的にはやはりメインコンテンツは一番上にしたほうが良いと思います。
その後が注意書きやリンク等ですかね。
写真メインのコンテンツなのでHP自体は割と物置っぽく作られていますが、少し整備してやるだけで、雑多な物置も洒落たガレージショップ並に整えられるので、チャレンジしてみてください。
んでもってV4の写真、まだですか?(笑)
そろそろHP製作の傾向や共通点などが見えてきそうですね。
でわでわ。
PR
コメント
最新コメント
[05/30 Caldia]
[05/19 C-PON]
[10/03 vrmkyobuilding]
[05/10 Caldia]
[05/04 USO800鉄道]
